とあるブログを拝見していて
表題の件について悩んでいらっしゃる方がいたので解説しますよ〜
無事に解決すればいいな。
では、いきなり手順に入ります。
- 外観>テーマの編集>個別投稿 (single.php) を開きます。
2. 個別投稿 (single.php) を下へスクロールして以下の記述を見つけてください。
[php]<footer class="post-footer">[/php]
3. 見つけたら、その直前に以下を追記ください。(コピペでOK! 行数はコピペしないでね)
2017/10/26追記:「次の記事へ」がずれるという報告がありましたので、ちょこっとだけ変更しました。
[php]
<div style="width:90%;margin:0 auto;">
<?php if (get_previous_post()): ?>
<div style="width:40%;float:left;">
<?php previous_post_link(‘%link’, ‘<<前の記事へ’); ?>
</div>
<?php endif; if (get_next_post()): ?>
<div style="width:40%;float:right;text-align:right;">
<?php next_post_link(‘%link’, ‘次の記事へ>>’); ?>
</div>
<?php endif; ?>
</div>
[/php]
全部書くと
[php](省略)
<?php endif; ?>
<?php the_content(); ?>
<div style="width:90%;margin:0 auto;">
<?php if (get_previous_post()): ?>
<div style="width:40%;float:left;">
<?php previous_post_link(‘%link’, ‘<<前の記事へ’); ?>
</div>
<?php endif; if (get_next_post()): ?>
<div style="width:40%;float:right;text-align:right;">
<?php next_post_link(‘%link’, ‘次の記事へ>>’); ?>
</div>
<?php endif; ?>
</div>
<footer class="post-footer">
(省略)[/php]
となります。
ほんとは
[php] <?php previous_post_link(‘%link’, ‘前の記事へ’); ?>
<?php next_post_link(‘%link’, ‘次の記事へ’); ?>[/php]
だけ追記すれば十分なのですが、色々加えているのは、見栄え(CSS)のためです。
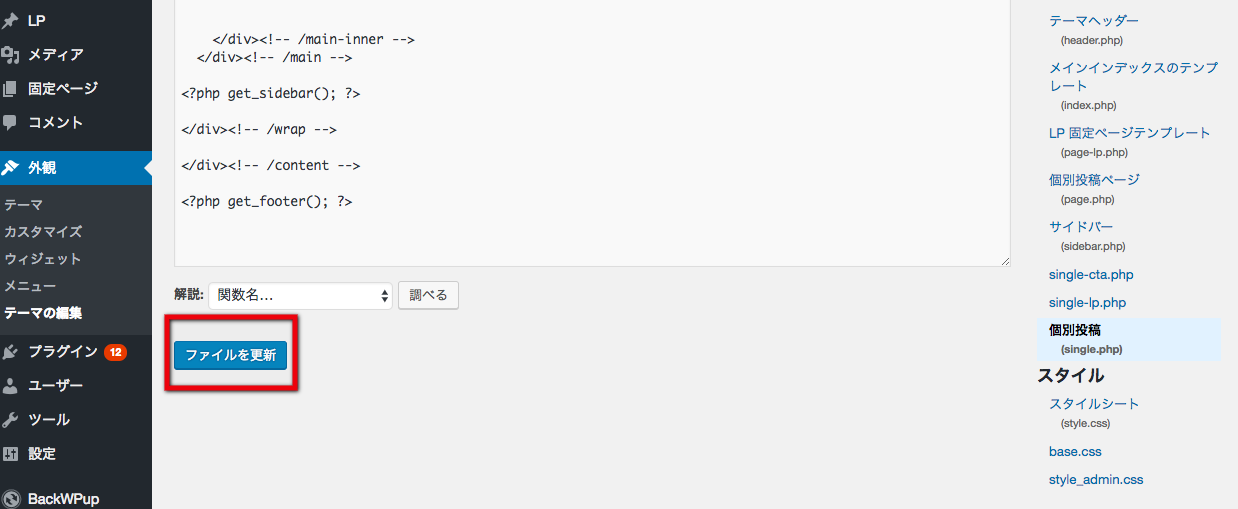
4. 追記できたら「ファイルを更新」します。

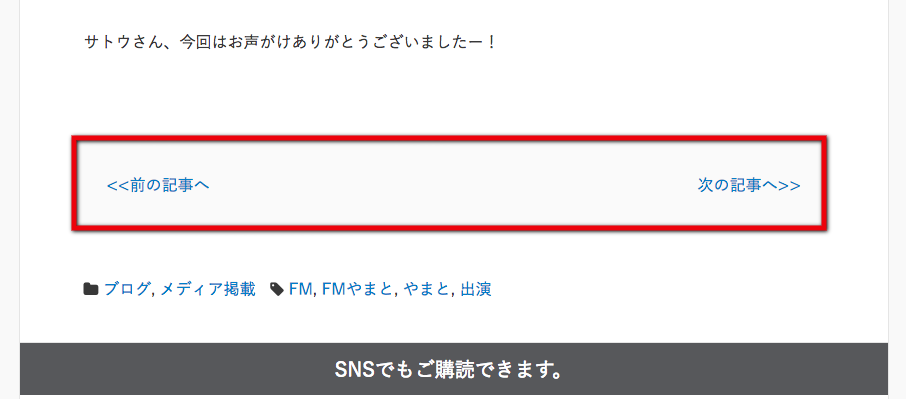
5. 表示はこんな感じ!

以上です〜


